การกำหนดข้อความและภาพให้เคลื่อนที่แบบกำหนดเอง
นำไปใช้ภาพเคลื่อนไหว
- เลือกวัตถุหรือข้อความบนสไลด์ที่คุณต้องการทำให้เคลื่อนไหว
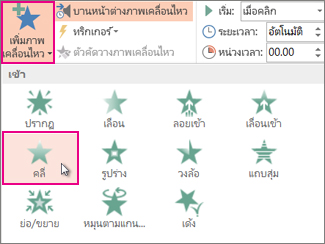
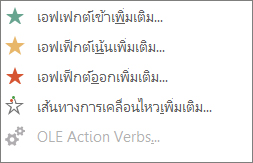
- บนแท็บ ภาพเคลื่อนไหว ให้คลิก เพิ่มภาพเคลื่อนไหว และเลือกเอฟเฟ็กต์ภาพเคลื่อนไหว
 สิ่งสำคัญ: เพื่อให้แน่ใจว่า ภาพเคลื่อนไหวเล่นเมื่อคุณนำเสนอสไลด์ของคุณ ตรวจสอบให้แน่ใจว่าเมื่อคุณไปยังสไลด์ >ตั้งค่าการนำเสนอสไลด์ ให้ล้างกล่องแสดง โดยไม่มีภาพเคลื่อนไหว ถ้ามีเลือกกล่องนี้ ภาพเคลื่อนไหวจะแสดงเมื่อคุณแสดงตัวอย่างการนำเสนอสไลด์ของคุณ แต่ไม่ได้เมื่อคุณสร้างงานนำเสนอ
สิ่งสำคัญ: เพื่อให้แน่ใจว่า ภาพเคลื่อนไหวเล่นเมื่อคุณนำเสนอสไลด์ของคุณ ตรวจสอบให้แน่ใจว่าเมื่อคุณไปยังสไลด์ >ตั้งค่าการนำเสนอสไลด์ ให้ล้างกล่องแสดง โดยไม่มีภาพเคลื่อนไหว ถ้ามีเลือกกล่องนี้ ภาพเคลื่อนไหวจะแสดงเมื่อคุณแสดงตัวอย่างการนำเสนอสไลด์ของคุณ แต่ไม่ได้เมื่อคุณสร้างงานนำเสนอ
หมายเหตุ: เมื่อต้องการนำเอฟเฟ็กต์ภาพเคลื่อนไหวเพิ่มเติมไปใช้กับวัตถุเดิม ให้ดูที่ นำเอฟเฟ็กต์ภาพเคลื่อนไหวหลายรายการไปใช้กับวัตถุเดียว หรือถ้าต้องการเพิ่มเส้นทางการเคลื่อนไหว ให้ดูที่ เพิ่มเอฟเฟ็กต์ภาพเคลื่อนไหวของเส้นทางการเคลื่อนไหว
เอฟเฟ็กต์บางเข้าและออก (เช่นพลิก ดร และ Whip) และเอฟเฟ็กต์บางเน้น (เช่นระบายสีและคลื่น) จะพร้อมใช้งานสำหรับวัตถุที่ประกอบด้วยข้อความเท่านั้น ถ้าคุณต้องการนำเอฟเฟ็กต์ภาพเคลื่อนไหวที่ไม่พร้อมใช้งานด้วยเหตุผลนี้ ลองเพิ่มช่องว่างภายในของวัตถุ
ข้อมูลเพิ่มเติมเกี่ยวกับการทำให้ข้อความและวัตถุเคลื่อนไหว
มีเอฟเฟ็กต์ภาพเคลื่อนไหวอยู่สี่ประเภทด้วยกัน ได้แก่
- เอฟเฟ็กต์ เข้า จะทำให้วัตถุค่อยๆ ปรากฏในโฟกัส หรือลอยเข้ามาจากขอบด้านใดด้านหนึ่งของสไลด์ หรือเด้งเข้ามาก็ได้
- เอฟเฟ็กต์ ออก จะรวมถึงการทำให้วัตถุลอยออกไปจากสไลด์ หายไปจากมุมมอง หรือหมุนตัวออกไปจากสไลด์
- เอฟเฟ็กต์ เน้น จะทำให้วัตถุลดหรือเพิ่มขนาด เปลี่ยนสี หรือหมุนรอบตัวเอง
- คุณสามารถใช้ เส้นทางการเคลื่อนไหว เพื่อเลื่อนวัตถุขึ้นหรือลง ไปทางซ้ายหรือขวา หรือเป็นรูปดาวหรือวงกลม (หรือเอฟเฟ็กต์แบบอื่นๆ ได้) คุณยังสามารถวาดเส้นทางการเคลื่อนไหวด้วยตนเองได้ด้วย

คุณสามารถใช้ภาพเคลื่อนไหวแบบเดี่ยวๆ หรือจะผสมผสานเอฟเฟ็กต์หลายๆ อย่างเข้าด้วยกันก็ได้ ตัวอย่างเช่น ทำให้ข้อความบรรทัดหนึ่งลอยเข้ามาพร้อมกับมีขนาดใหญ่ขึ้นโดยใช้เอฟเฟ็กต์เข้า ลอยเข้า และเอฟเฟ็กต์เน้น เพิ่ม/ลด คลิก เพิ่มภาพเคลื่อนไหว เพื่อเพิ่มเอฟเฟ็กต์ แล้วใช้บานหน้าต่างภาพเคลื่อนไหวเพื่อตั้งค่าเอฟเฟ็กต์เน้นให้เกิดขึ้น กับก่อนหน้านี้
รูปภาพจาก:https://sites.google.com/site/jirapankantamoon/home
รูปภาพจาก:https://sites.google.com/site/jirapankantamoon/home
ไม่มีความคิดเห็น:
แสดงความคิดเห็น